前言
你一定见过,很多优雅的网站都使用了十分美观且不同的字体。他们通常都是采用了来自 Google Fonts 的 Web 字体。
CSS 指定字体
通过将 font-family 定义在 CSS 的指定标签(例如下面例子中的 body 标签),该标签中的所有文字都会听从 font-family 的指挥,以指定的字体进行显示。
font-family 支持同时定义多个字体,为什么要定义多个字体呢:如果浏览器不支持定义的第一个字体,它将尝试应用下一个字体。
1body {
2 font-family: Arial, Helvetica, sans-serif;
3}
以上例子中,字体的尝试顺序是:Arial → Helvetiica → sans-serif 。
安全字体
由于每个浏览器用户使用的系统、浏览器不同,支持的字体也不同,所以我们定义多个字体是为了保险起见,一般我们都会备选几个支持的比较广泛的字体。
如想获得更多关于安全字体的组合,请看:CSS Web安全字体 | 菜鸟教程
Web 字体
简单来讲,就是当你打开一个网站时,如果这个网站定义了 Web 字体 ,那么你的浏览器会自动下载指定的 Web 字体 文件,并将它应用于当前页面中。
Web 字体 和 系统字体 是没有区别的。唯一的区别就在于, 系统字体 不需要进行下载,已经提前在系统中预置 / 安装过了,免除了下载的等待时间。而 Web 字体 则需要浏览器主动对其下载并 临时安装。
但并不是每次访问都要重新下载整个 Web 字体,绝大部分浏览器都有缓存系统,它们会将最近加载的静态文件放置在系统缓存中,下一次调用时就不需要再次下载了,直接从系统中获取,直到资源缓存过期或用户主动强制刷新资源(使用 Ctrl + F5 快捷键)才会重新下载。
使用 Web 字体
本地化 Google Fonts
请先安装
开始
- 挑选你喜欢的字体。
需要科学上网!
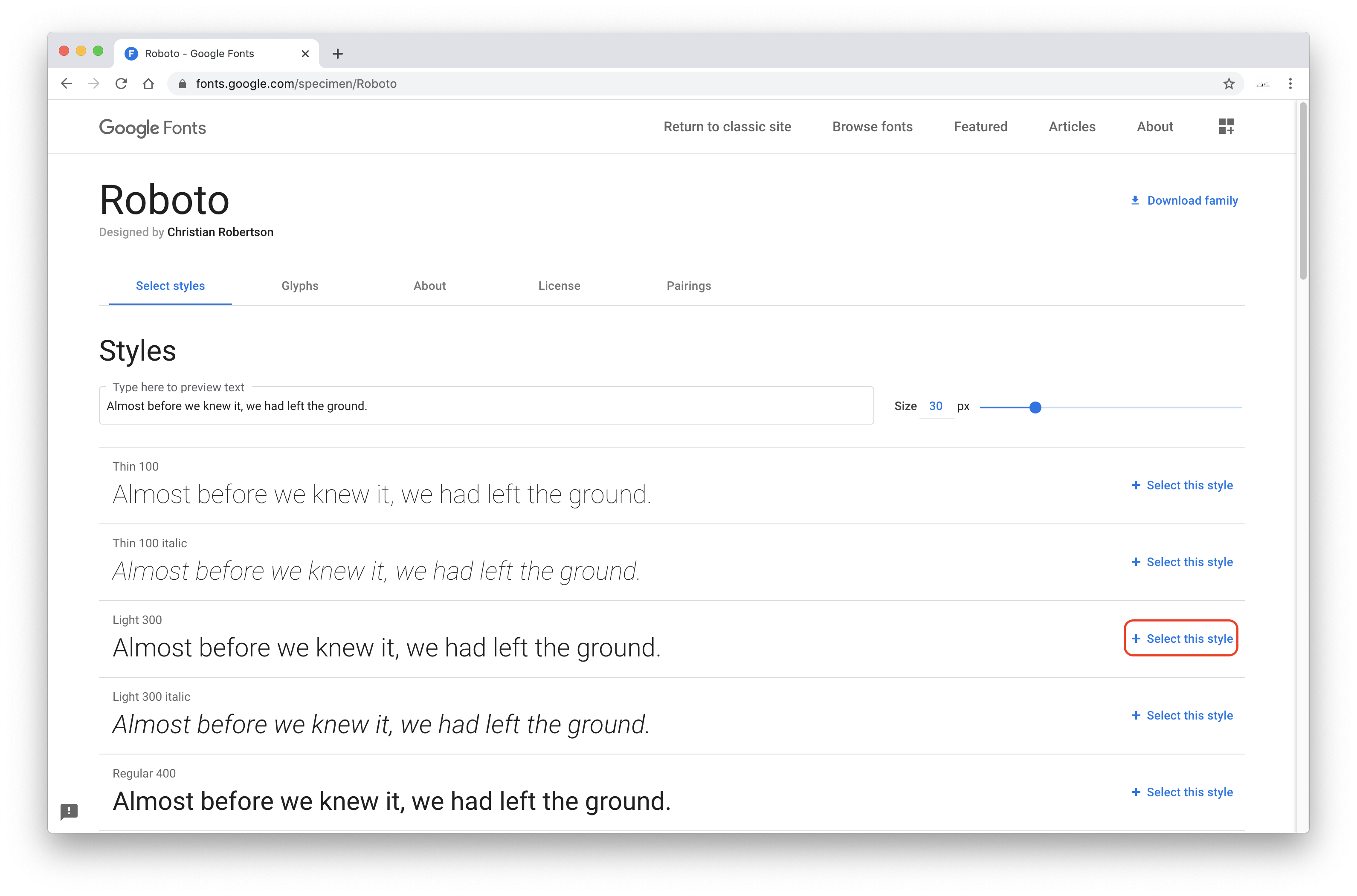
前往 fonts.google.com 挑选你喜欢的字体,这里以 Roboto 为例:
- 选择字体粗细,这里选择
Light 300,点击右侧的 + Select this style

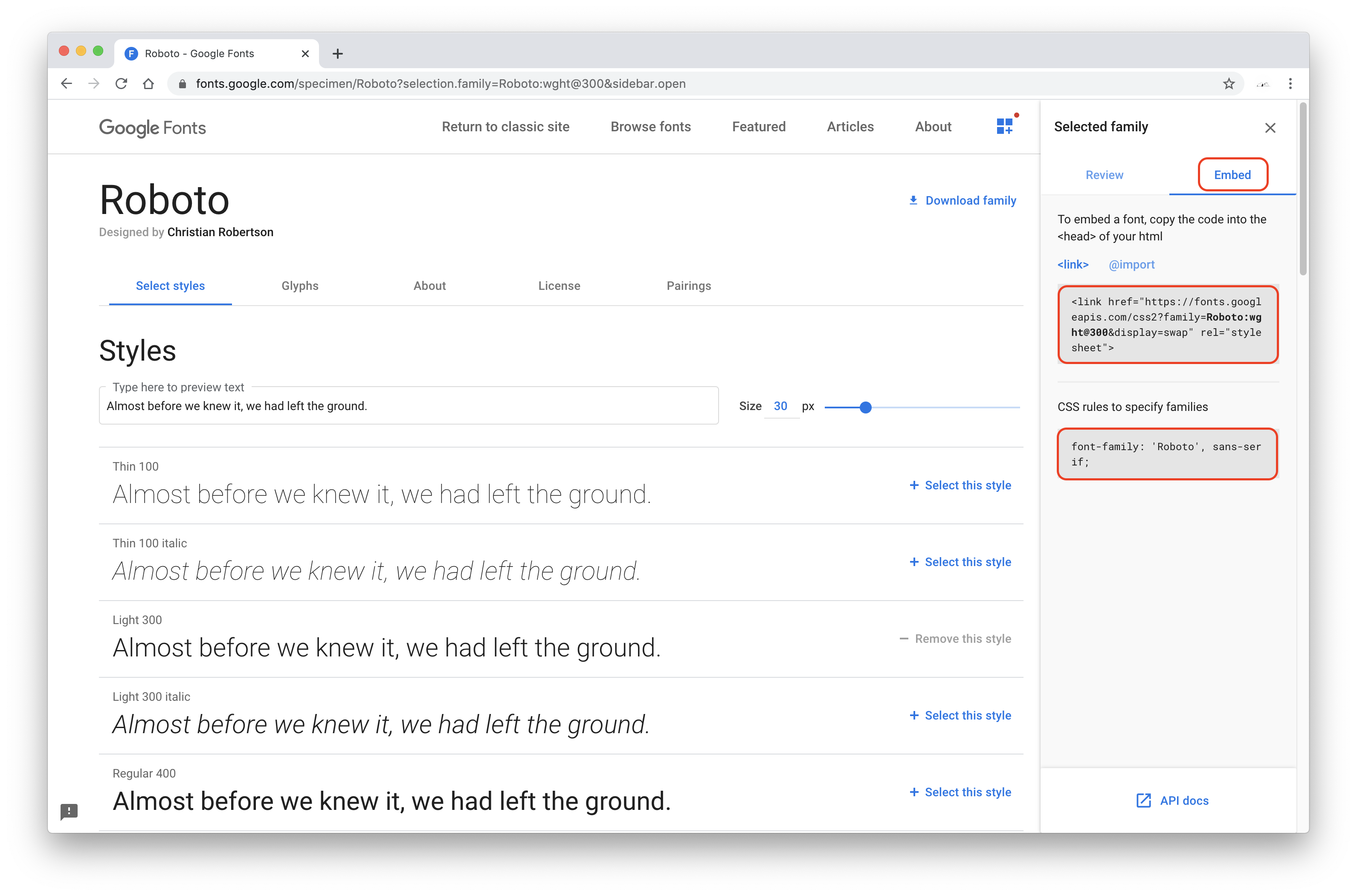
- 此时右侧会弹出一个选项卡,选择
Embed,复制 <link 标签下 src="xxx" 中的 CSS 文件地址,同时备份 “CSS rules to specify families” 下的内容

- 通过 npm 安装 google-fonts-offline
google-fonts-offline 是一款开源的 Google Fonts 一键离线下载工具。
启动你的终端或命令行,输入以下命令安装:
1npm install -g google-fonts-offline
如果这里提示你 找不到命令 npm,说明你没有仔细阅读这篇文章的前段内容~
- 生成离线字体
我新建了一个 Web 目录:/Users/adler/testPage 用于本次测试,这里面包含了主页的 index.html 和即将下载的离线字体文件,目录不是固定的,定位到你的 Web 目录即可。
首先,切换目录到你的 Web 根目录(这里不要照着敲,改成你自己的 Web 目录):
1cd /Users/adler/testPage
还记得刚刚复制的 src="xxx" 中的内容吗?现在要用到它了!
输入命令,记得将地址替换成你自己的:
注意:此处直接粘贴网址到命令中可能会被加上反斜杠 \ ,记得主动删除掉!
1goofoffline "https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap"
运行结果:
1Mimics to Mozilla/5.0 (MSIE 8.0; Windows NT 6.1; Trident/4.0)...
2 Downloading Roboto_300_normal.eot...
3Mimics to Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1...
4 Downloading Roboto_300_normal.woff...
5Mimics to Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00...
6 Downloading Roboto_300_normal.ttf...
7Mimics to Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10...
8 Downloading Roboto_300_normal.svg...
9Mimics to Mozilla/5.0 (Windows NT 6.1; rv:43.0) Gecko/20100101 Firefox/43.0...
10 Downloading Roboto_300_normal.woff2...
11Composing CSS file...
12Done!
在出现 Done! 的提示后,查看下当前目录的文件,你会发现多出了一个 fonts 文件夹:
1> $ ls
2fonts index.html
进入 fonts 文件夹:
1> $ cd fonts && ls
2Roboto_300_normal.eot Roboto_300_normal.ttf Roboto_300_normal.woff2
3Roboto_300_normal.svg Roboto_300_normal.woff fonts.css
现在,我们只需要引用 fonts.css 到 HTML 中就可以了。
- 应用到 HTML
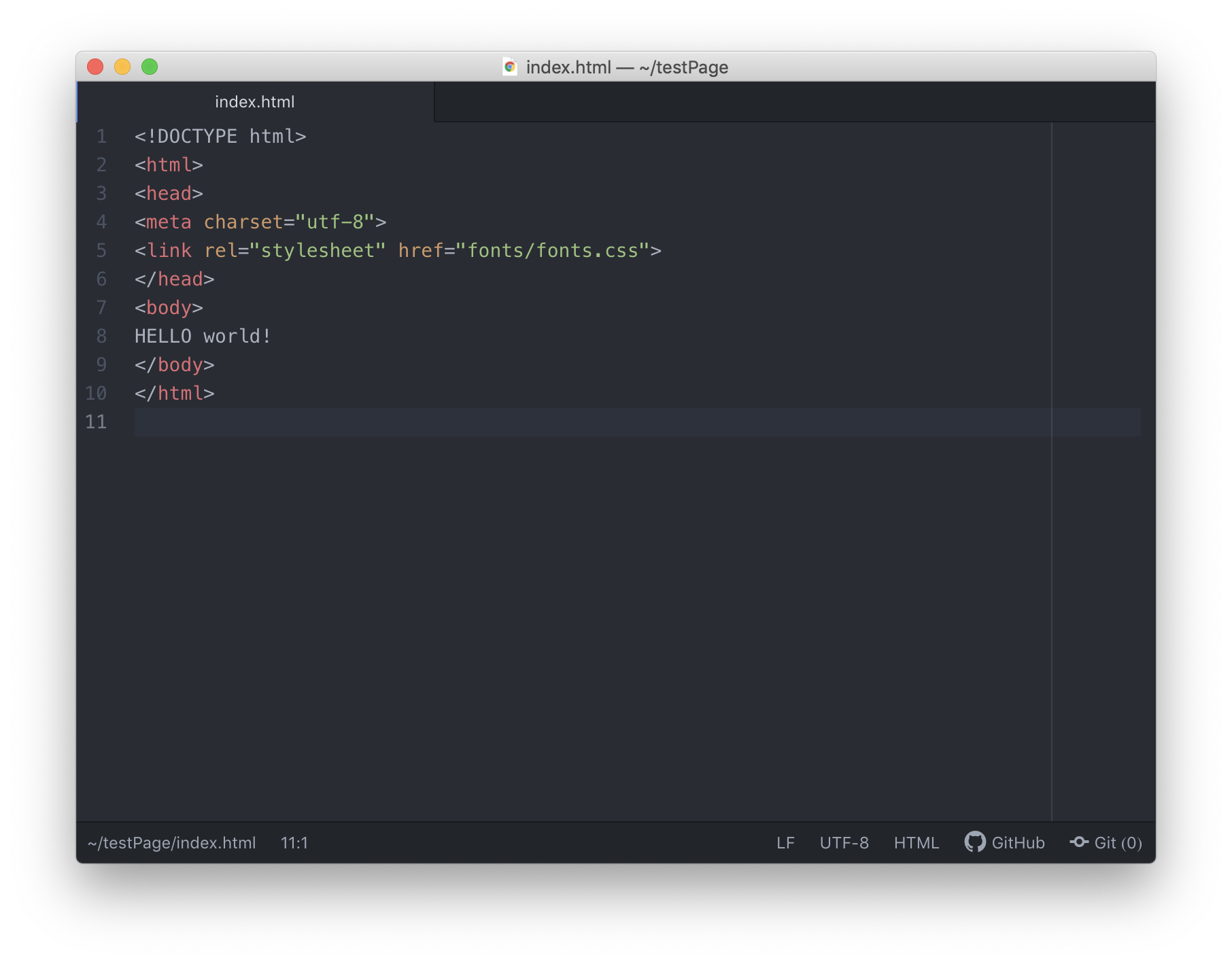
在 HTML 的 <head> 部分添加以下代码:
1<link rel="stylesheet" href="fonts/fonts.css">

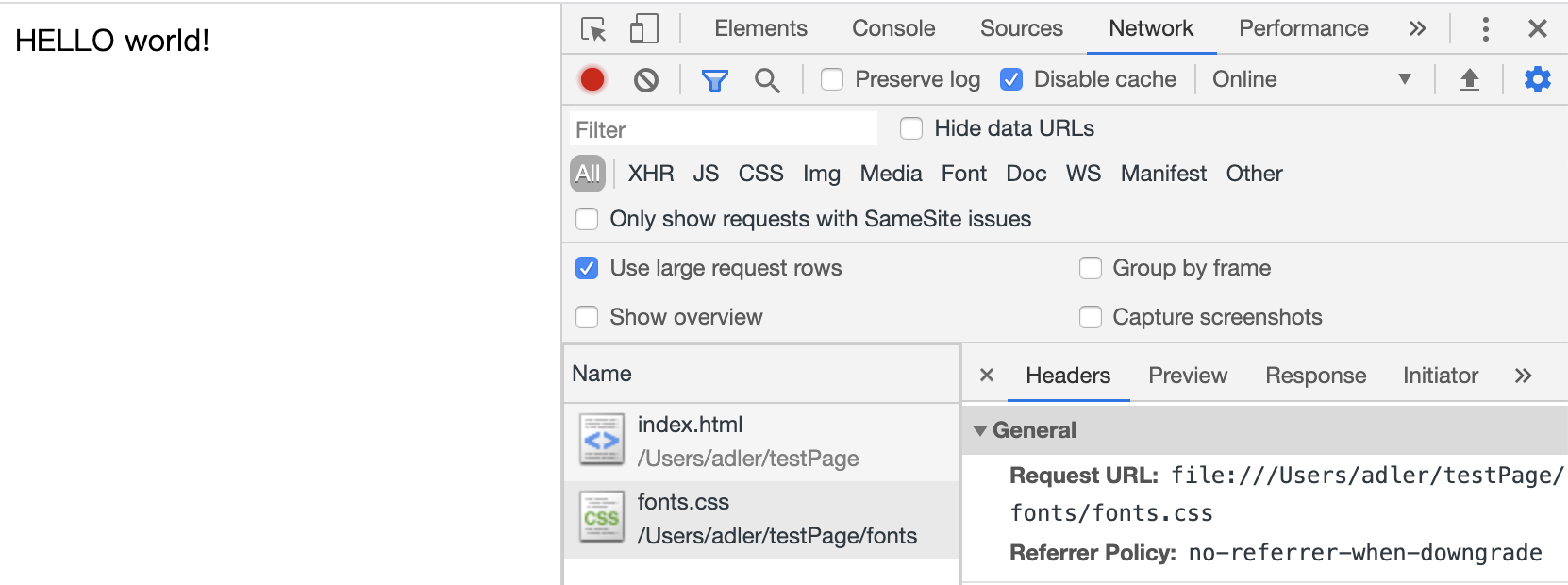
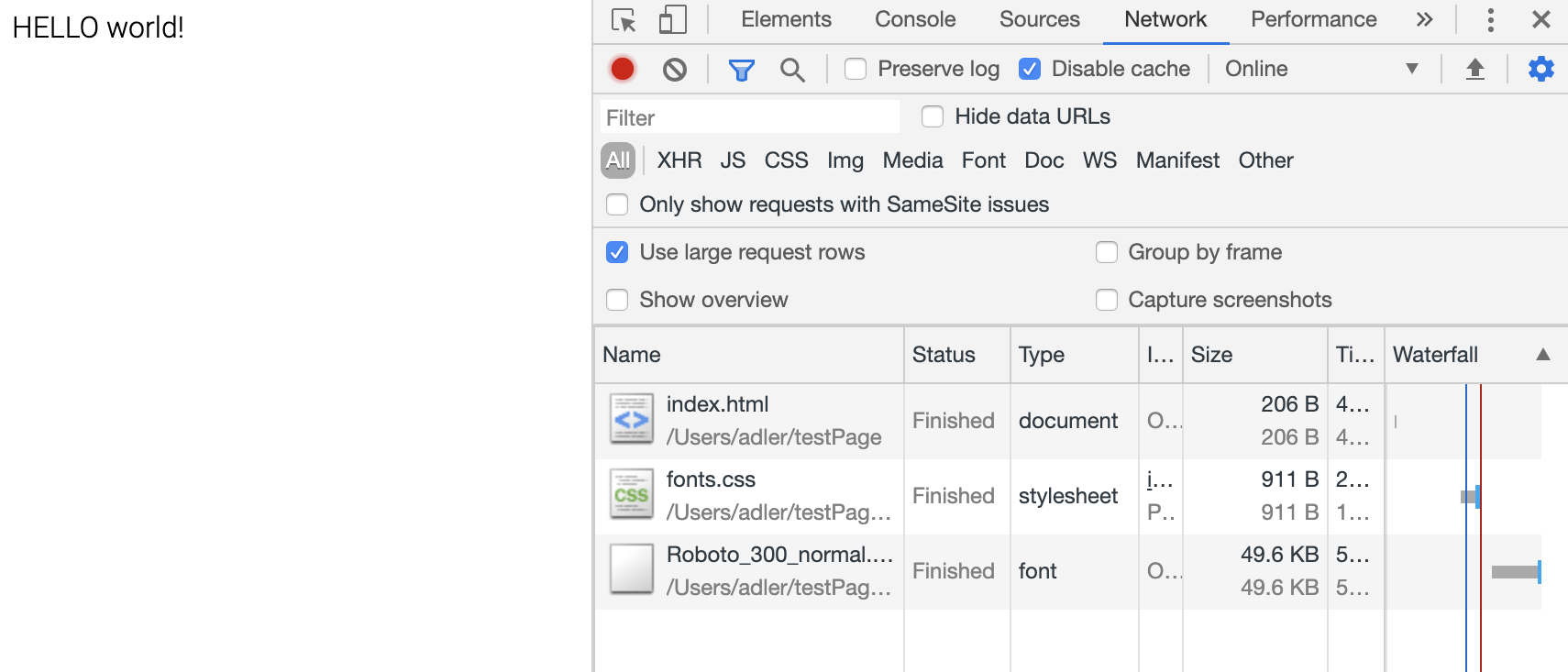
访问页面,通过开发者工具,可以看到网页已经加载了 Web 字体:

不要慌,我们还需要指定 <head> 标签下的所有文字使用该字体:
还记得刚开始复制的第二行代码吗?将以下代码写入 <style> 标签或 .css` 文件中:
1body {
2 font-family: 'Roboto', sans-serif;
3}

- 大功告成
刷新页面,你会发现字体变得更加骚气了!

后语
并不是所有的字体都支持中文,我推荐这款:
1https://fonts.googleapis.com/css?family=Noto+Sans+TC&subset=chinese-traditional
中文字库都很大,这款支持中文的字体将中文划分为多个 20KB 左右的小文件按需加载,大大优化了加载所需的时间。
快给你的 Web 项目安排一个 Web 字体 吧!提升网站质感的神器。